こんにちは。オープントーンサービス開発室、新入社員の笹川です。
kintoneと出会ってまだまだ日が浅いのですが、日々楽しくカスタマイズを勉強しています。
さっそくですが、皆さんの会社では社内でYouTubeを活用していますか?
弊社では、社員による社内セミナーや、社員同士の対談動画をYouTubeの非公開設定で共有しています。
アップロードされた動画は、プレイリストに放り込むのもいいかもしれませんが、kintoneで管理するともっともっと便利になります!
YouTube × kintone のメリット
例えば、説明会の記録動画なら資料や議事録もまとめて共有したり、コメント欄を活用して補足したりできますし、セミナーや勉強会の動画なら参加者に課題提出欄に課題を添付してもらうこともできるんです。

ただリンクを貼るだけではなく、再生もkintone内でできれば、社内でも視聴しやすいですよね。
kintone標準機能では動画の埋め込み再生はできませんが、JavaScriptでカスタマイズすれば、レコード内でも動画が再生できるようになります!
スペースフィールドを活用してレコード内に動画を埋め込み表示させる
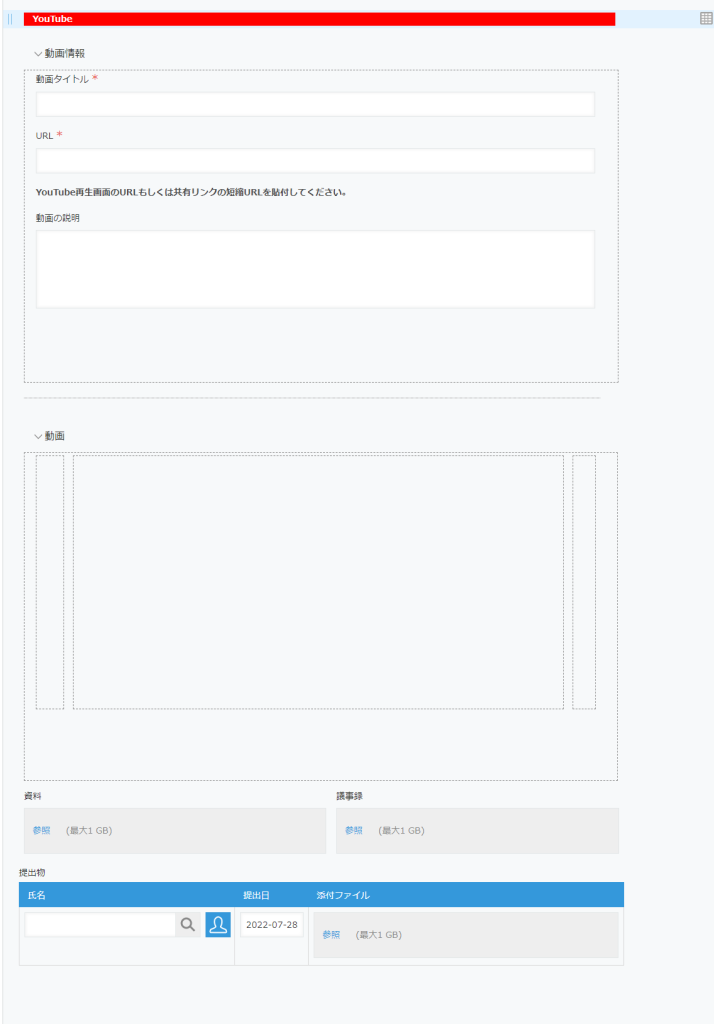
まずはフォームから作っていきましょう。編集画面はこんな感じで「動画」の真ん中の一番大きなスペース部分に動画を埋め込む予定です。
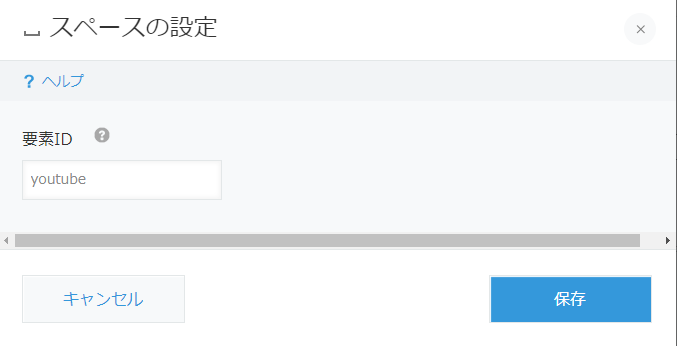
動画を表示したいスペースには要素IDを設定します。
このスペースにJavaScriptで動画を埋め込み表示させていきましょう。
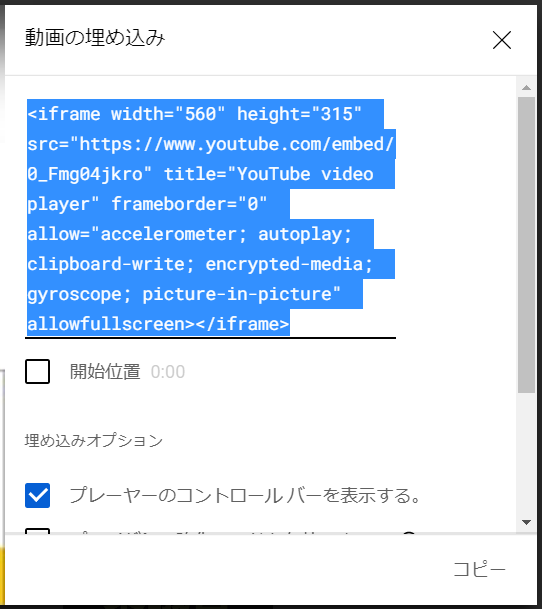
”埋め込む“といっても、YouTube公式の埋め込みタグ(YoutTube再生画面から共有→埋め込みで表示されるコード)を、要素IDで指定したスペースに渡してあげるだけです。スペース要素の取得には、kintone JavaScript API の getSpaceElement() を使います。
まずはダイレクトに埋め込みタグを入力して実験です。レコード詳細画面でF12キーを押してブラウザの開発者ツールを開き、コンソールに
kintone.app.record.getSpaceElement(‘youtube’).innerHTML = ‘埋め込みタグ’;
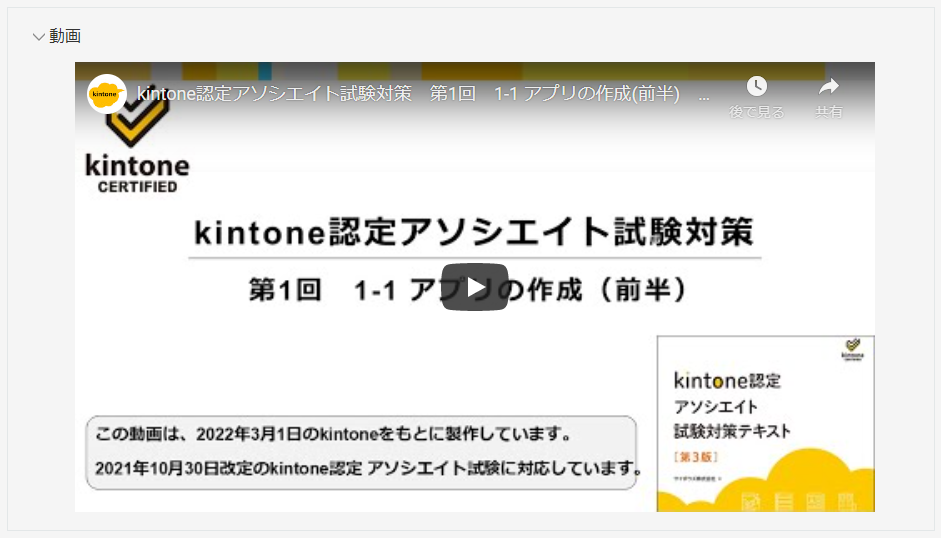
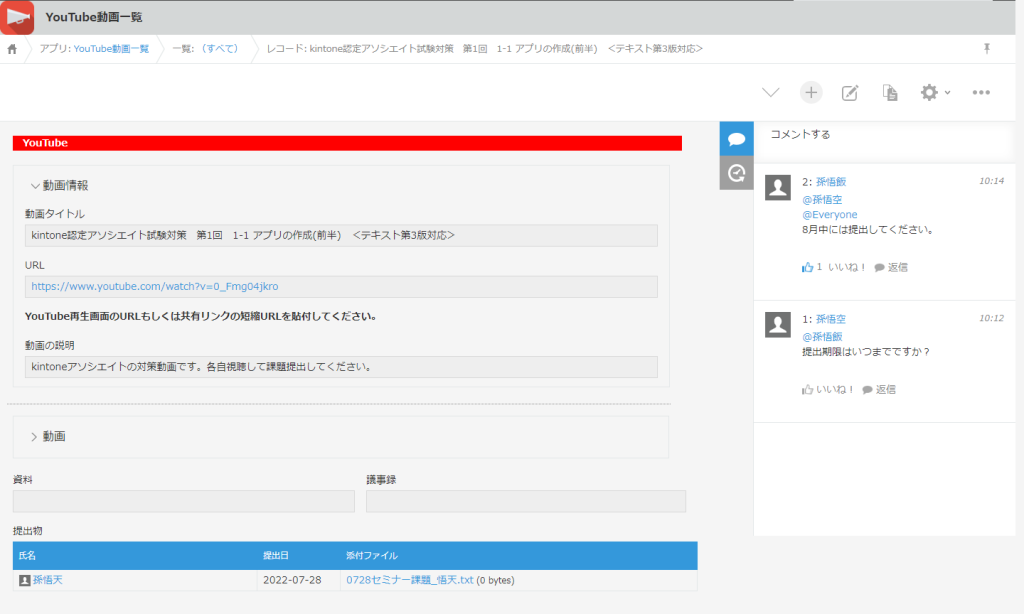
を入力して実行すると、指定したスペースに動画が埋め込まれました!
じゃじゃーん!こんな感じです。
これをレコード詳細表示時のイベントの中に実装したら、JavaScriptファイルを「JavaScript/CSSでカスタマイズ」にアップロードします。
さらに、URL入力欄に入力された動画のURLを取得して、正規表現で埋め込みタグを自動生成するようにしてあげれば、あっという間に実用できそうなアプリが完成しました。
作成したコード
(() => {
'use strict';
kintone.events.on('app.record.detail.show', function(event) {
var url = event.record['url'].value;
var videoId = url.match(/(?:https?:\/{2})?(?:w{3}\.)?youtu(?:be)?\.(?:com|be)(?:\/watch\?v=|\/)([^\s&]+)/);
var embedTag = '<iframe width="800" height="450" src=\"https://www.youtube.com/embed/' + videoId[1] +
'\" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>';
kintone.app.record.getSpaceElement('youtube').innerHTML = embedTag;
});
})();いかがでしたでしょうか?
私もkintone活用スキルが1レベル上がった気がします。
need help?
でも、JavaScriptのカスタマイズって、基本的なプログラミングの知識が必要になるので、なかなかハードルが高いですよね。
サイボウズオフィシャルパートナーでもある弊社では、「助っ人サービス for kintone」というkintoneの導入支援や開発サポートを行うサービスを提供しています。
まだ標準機能も良く分からないけれどこれからkintoneを導入してみたいと思われている方も、これまでノーコードでkintoneを作ってきたけどもう一歩先に進みたいという方も、私たちと一緒にkintoneの世界を広げてみませんか?
当サイトのお問い合わせフォームからご気軽にご相談ください。