こんにちは、金田です。
皆さん最近のBacklogライフは快適ですか?
今回は、社内で挙がった「お客さんに見せやすいガントチャートない?」という声に応えた事例つについてご紹介いたします。
Backlogユーザーの皆さんはBacklogの「ガントチャート」機能を活用されていることかと思います。ですが弊社内では、お客様への報告用としては少し使いづらいという声が挙がっていました。
今回は社内での声を受け、継続的で手軽にガントチャートを出力する手段はないかと考え、Backlog APIとPythonを利用して独自のガントチャートを作ってみました。
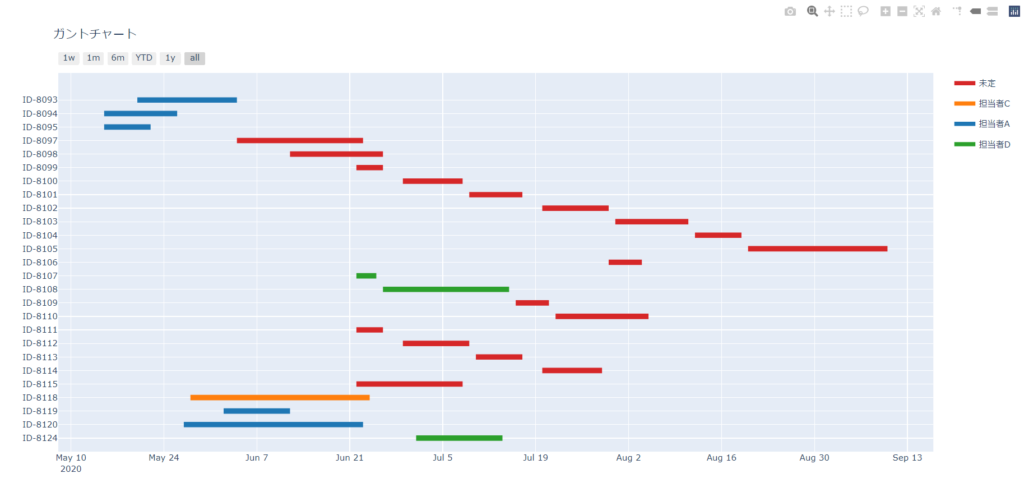
まずは細かいことをご説明するより、実際に出力されたガントチャートを見ていただきましょう(課題キーや担当者名は伏せていますが、以下はある実際のBacklogプロジェクトを利用して出力したものです)。

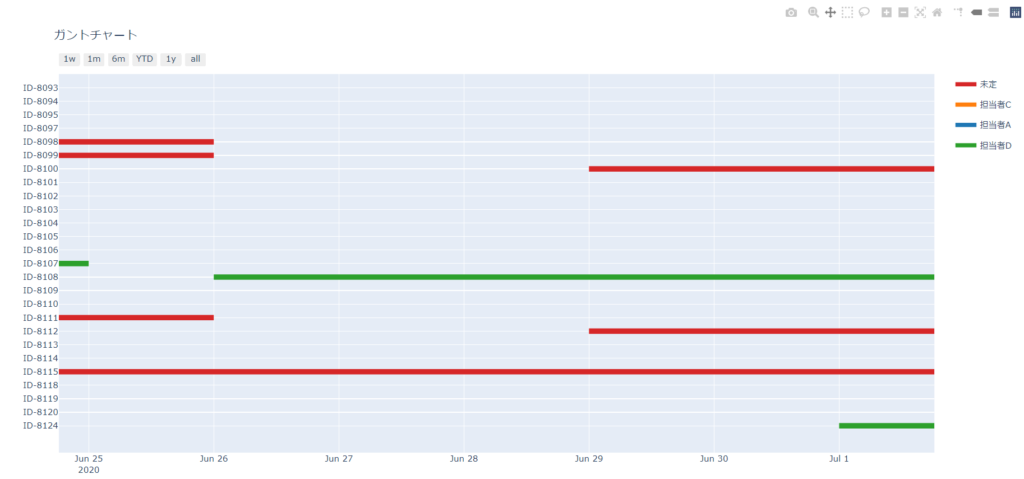
いかがでしょうか。こちらはHTMLファイルで出力され、オフラインでもガントチャート上部のアイコンを操作して、期間などを動かして見ることができます(下図は1w表示に切り替えたもの)。

これらは1から作ったものではなく、Pythonのplotlyというライブラリを利用して出力しています。したがって、弊社のケースでは「マイルストーン単位に」「開始日と期限が未定のものはマイルストーンの開始日終了日に合わせて」などの仕様で出力していますが、例えば「カスタム項目の内容も表示したい」など、このあたりはカスタマイズやアイディアによっていろいろな可能性が生まれますね。
以上がBacklog APIを利用してガントチャートを出力した事例でした。もちろんBacklogのガントチャートの画面を見て貰えるのが一番早いのかもしれないですが、例えばお客様とBacklogを共有していないプロジェクトなどでは、
- 毎回Backlogから出力したExcelファイルを加工して提出する手間が省ける
- お客様に実際ガントチャートを動かしながら見て貰える
などのメリットが生じますので、選択肢の一つとしてはアリなのかなと思います。ガントチャートの見せ方でお悩みの方は、是非問い合わせフォームからお問い合わせください。