こんにちは、Hです。
年初にこのラボのデザインを刷新しましたがトップページに最近の投稿から画像、タイトル、序文が切り替わって表示されるようになりました。これはスライドショーと呼ばれますが、jQueryなどのライブラリを利用すると簡単に作成することができます。
今回はこれを紹介してみようと思います。

トップページのスライドショー
Flex Sliderの入手
スライドショーを実現するためのライブラリは下記のページにまとめてあるように多数あります。
今回はその中から「Flex Slider」を利用して作成してみます。
まず下記のホームページからプラグインを入手します。「DOWNLOAD FLEXSLIDER」のボタンをクリックして、ライブラリをダウンロードします。この記事を書いた時点では「FlexSlider-version-2.2.zip」となります。

図1:Flex Slider
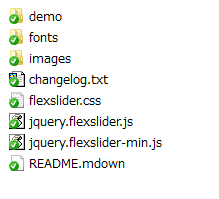
ダウンロード後、zipファイルを解凍してみると下記のファイル構成になっていることを確認できます。

図2:Flex Slider解凍後
下記2つのファイルを利用します。jQueryの本体はCDNから取得することとします。
- jquery.flexslider.js
- flexslider.css
スライドショーの表示
スライドショーで表示する画像をあらかじめ集めます。
Opentone Labsのトップページでは最近の投稿から自動で取っていますが、ここでは固定で画像を選びます。せっかくなので最近の投稿から5つ画像を選ぶことにします。
ではHTMLのheader部に下記の記述を追加して、jQuery本体とFlexSliderのライブラリを読み込ませます。
[html] <link rel="stylesheet" href="flexslider.css" type="text/css"> <script src="jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="jquery.flexslider.js"></script> [/html]
さきほど取得した画像をスライドショーを表示させたい場所に下記の通り指定します。
画像名を「sampleX.png」としています。
[html] <div class="flexslider"> <ul class="slides"> <li><img src="images/sample1.png"></li> <li><img src="images/sample2.png"></li> <li><img src="images/sample3.png"></li> <li><img src="images/sample4.png"></li> <li><img src="images/sample5.png"></li> </ul> </div> [/html]
最後にflexfliderの関数を呼び出してスライドショーを実行させます。
[javascript]
$("document").ready(function(){
$('.flexslider').flexslider();
});
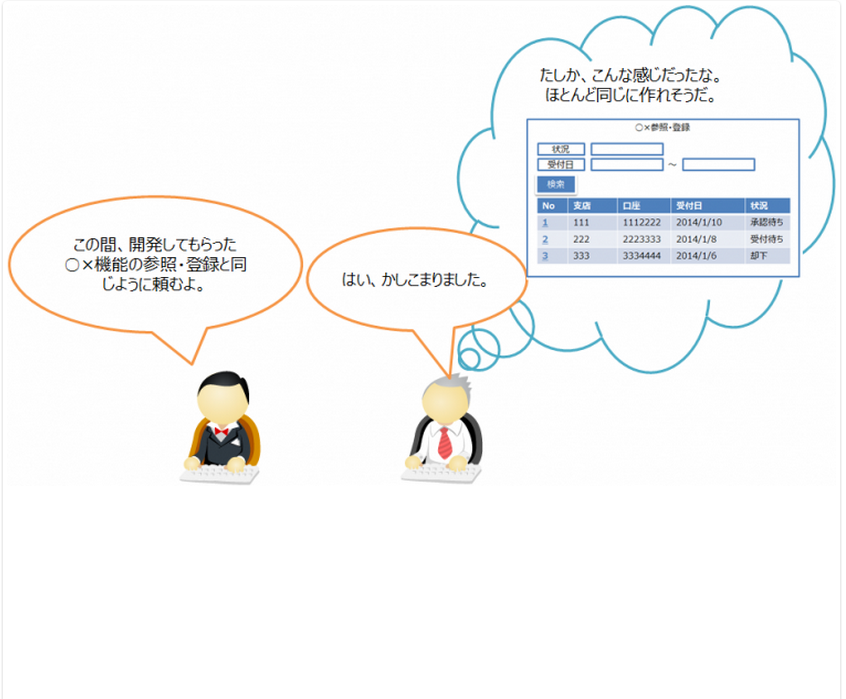
[/javascript]下記のように表示されます。

図3:Flex Slider実行時の表示
サイズの指定、画像のキャプション
スライドショーを表示させることはできましたが、画像のサイズがまちまちだったり、スライドショーが画面全体に広がってしまっています。そこでCSSでスライドショーのサイズを指定します。
まずはスライドショーそのものの指定は下記の通りに設定します。ここでは幅800px, 高さ600pxとしています。
[javascript highlight="3,4"]
$("document").ready(function(){
$('.flexslider').flexslider();
$('.flexslider').css('width', '800');
$('.flexslider').css('height', '600');
});
[/javascript]次に画像のサイズも固定化します。
[javascript highlight="5,6"]
$("document").ready(function(){
$('.flexslider').flexslider();
$('.flexslider').css('width', '800');
$('.flexslider').css('height', '600');
$('.flexslider .slides li img').css('width', '800');
$('.flexslider .slides li img').css('height', '600');
});
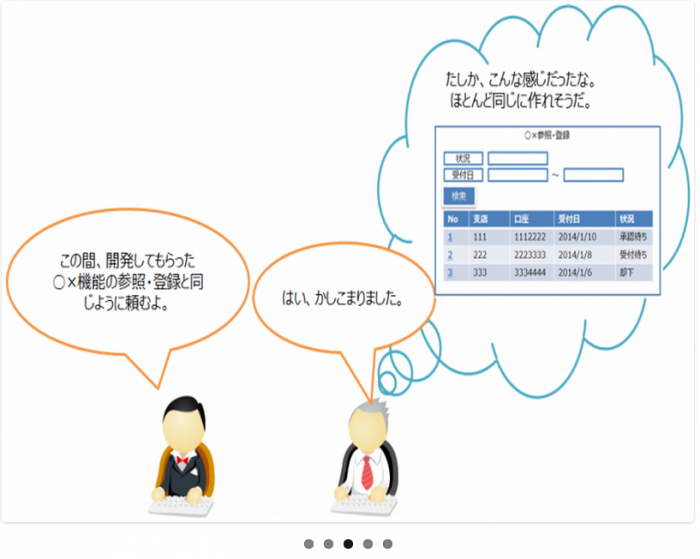
[/javascript]これでスライドショーの表示や今表示している画像が何番目かわかるようになりました。

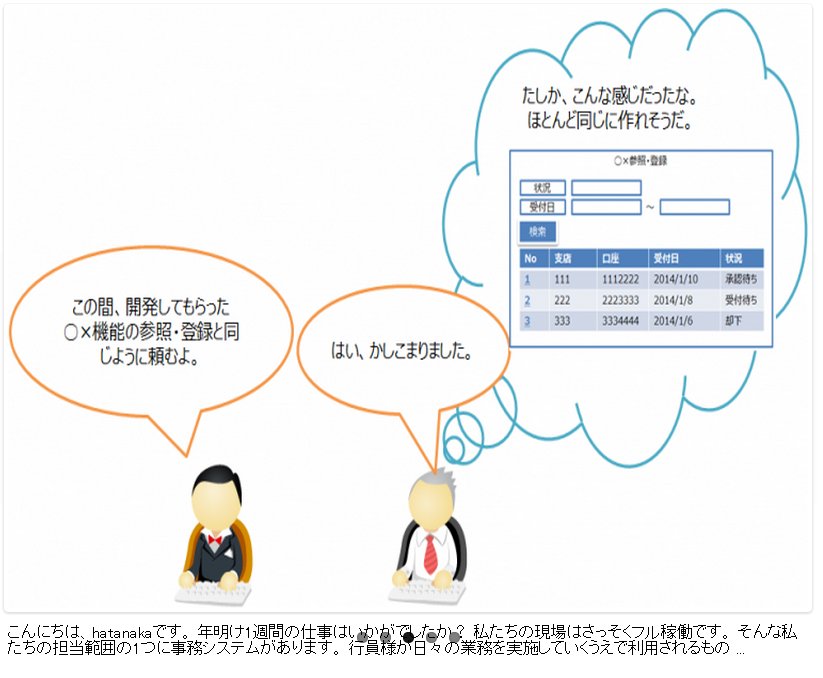
図4:スライドショー、画像サイズ指定
Opentone Labsのトップページのスライドショーでは画像に重ねて投稿のタイトルと序文を表示していますので、ここでは序文だけ表示してみようと思います。
キャプションの指定は簡単です。
画像を読み込むimgタグの後に、pタグを追加してclass属性にflex-captionを指定します。
(例)
[html] <li><img src="images/sample1.png"> <p class="flex-caption">キャプションで指定する文字</p> </li> [/html]
それぞれ指定すると下記のような感じになります。
[html]
<div class="flexslider">
<ul class="slides">
<li><img src="images/sample1.jpg">
<p class="flex-caption">明けましておめでとうございます。 hatanakaです。 2014年になりました。 今年もより高い目標を掲げて、それにチャレンジする年にしていきたいですね。 「Opentone Labs」も心機一転、サイトデザインをリニ ...</p>
</li>
<li><img src="images/sample2.png">
<p class="flex-caption">こんにちは、hatanakaです。 2014年からLPI-Japanが「HTML5プロフェッショナル認定試験」を開始されますね。 ますますHTML5がスタンダードな技術になりそうです。 ■HTML5プロフェッショナル認定 ...</p>
</li>
<li><img src="images/sample3.png">
<p class="flex-caption">こんにちは、hatanakaです。 年明け1週間の仕事はいかがでしたか? 私たちの現場はさっそくフル稼働です。 そんな私たちの担当範囲の1つに事務システムがあります。 行員様が日々の業務を実施していくうえで利用されるもの ...</p>
</li>
<li><img src="images/sample4.png">
<p class="flex-caption">どうもohbaです。 最初に断っておきますが今回はネタ回です。 この記事を真剣に捉えないでくださいね。(笑) 皆さん日頃コーディングする際とのような点を気をつけているでしょうか? その一つに「読みやすいプログラミング」と ...</p>
</li>
<li><img src="images/sample5.png">
<p class="flex-caption">
こんにちは、hatanakaです。 みなさん、「インパクトマッピング」ってご存知でしょうか? インパクトマッピングは「ソフトウェアのスコープおよびその背景にある仮説を視覚化したマップ」と 説明されていますが、これだとちょ ...</p>
</li>
</ul>
</div>
[/html]ここで表示させてみると下記のようになります。これだとちょっと格好悪いですね。

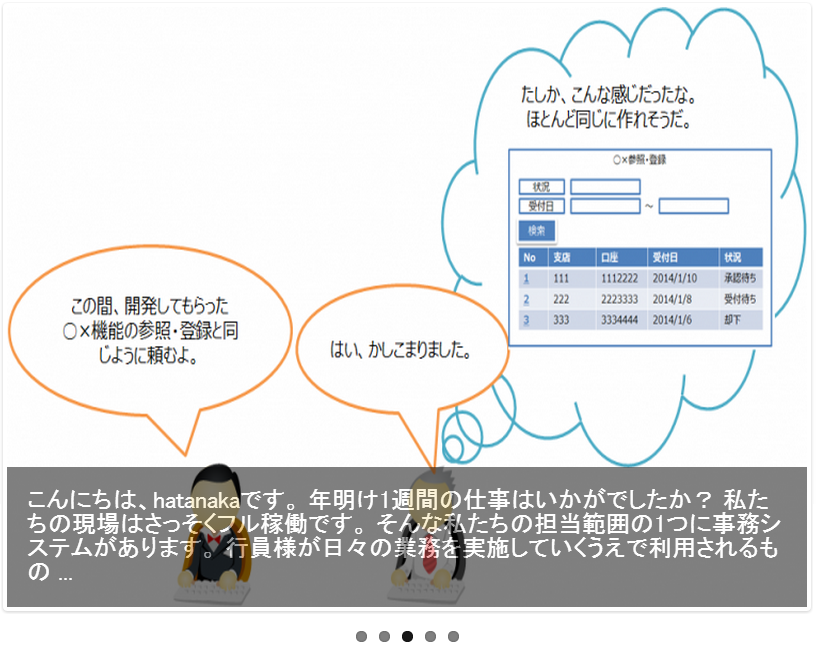
図5:キャプション文字指定
トップページのように画像に重ねるため、CSSでpositionやtop, leftからの表示位置を指定します。
また背景を半透明にして画像と重ねても見えるようにします。そのためのスタイルを指定します。
[css]
<style>
.flex-caption {
/* キャプションの表示位置・サイズ */
position: absolute;
top : 460px !important;
left : 0px !important;
width : 760px !important;
height : 100px !important;
font-size:1.50em;
float: left;
margin: 0px;
padding :20px;
/* キャプションの文字色・背景 */
color :white;
background-color : rgb(0, 0, 0);
opacity : 0.5;
}
</style>
[/css]ようやくそれらしくなりました。

図6:画像とキャプションを重ねて表示
他にもいろいろ設定できます
いかがでしたでしょうか?
FlexSliderは他にもカルーセル(サムネイル画像を並べて表示)など様々な設定ができます。
是非いろいろ試して、お気に入りのスライドショーを作成してみてください。

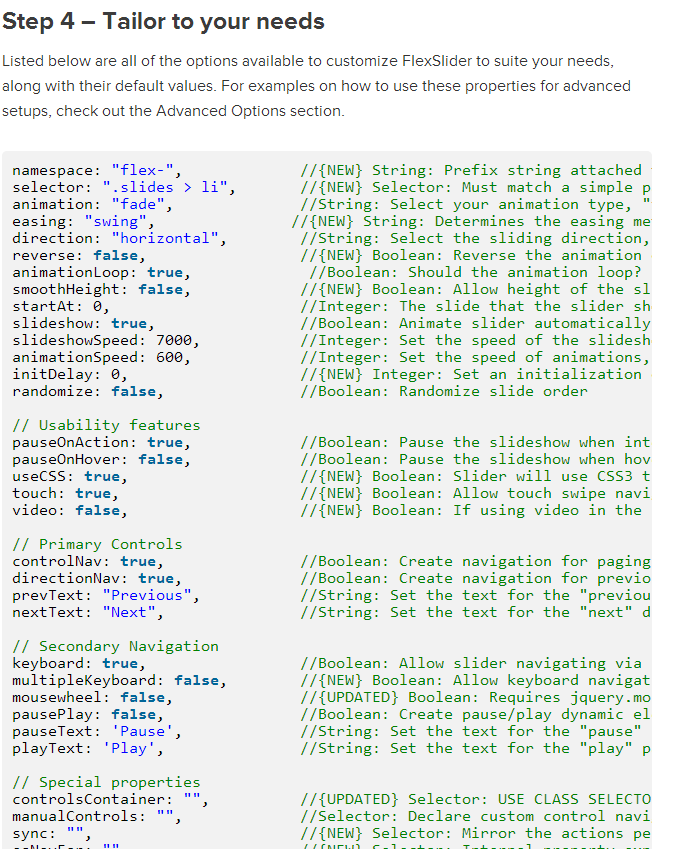
図7:Flex Sliderの設定



