こんにちは、Hです。
みなさん会議などで「アジェンダ」は作成していますか?
自分もそうですが、メンバーには必ずアジェンダを作成するよう
指示を出しています。
さてそのアジェンダ、事業部の実績報告で下記のようなアジェンダを作成したのですが
目次が2つしかなく、どちらにフォーカスが当たっているのか分からないという指摘がありました。

図1:アジェンダ
そんな指摘を受けたのでちょっとUIについて調べてみました。
参考にしたのはオライリーの「モバイル・デザインパターン」です。
この本では下記のジャンルでスマホアプリのUIについてのパターンを紹介しています。
・ナビゲーション(今回紹介した箇所)
・フォーム
・テーブルとリスト
・検索、並べ替え、フィルター
・ツール
・グラフ
・誘導
・フィードバックとアフォーダンス
・ヘルプ
・アンチパターン

図2:モバイルデザインパターン
アジェンダに近いのは「ナビゲーション」かなということで、「ナビゲーション」パターンについて
アジェンダを適用してみました。
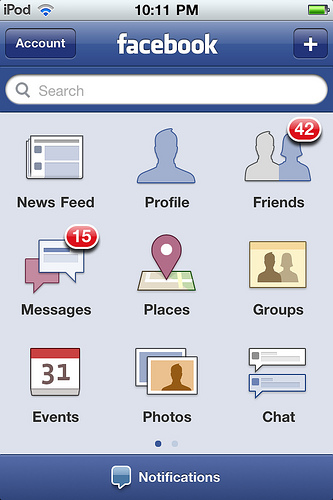
Springboard(スプリングボード)

こちらの画像は少し前のFacebookアプリのメニュー画面ですね。
各メニューがアイコンとして配置されており、どんなメニューがあるか直感的に分かりやすくなっています。ではこちらをアジェンダに適用させるとどうなるでしょうか?
■適用結果
アイコンで表示されて、少し親近感が湧く(?)感じでしょうか。

図3:アジェンダ(Springboard)
List Menu(リストメニュー)

こちらも良く見かけますね。
一覧形式で表示するので、視認性が良くなっています。
アジェンダも目次と考えると一覧形式が合いそうな気がしますがどうでしょうか?
■適用結果
うーん、可もなくといったところでしょうか?
そもそもアジェンダにメニューを拡張させるボタンなんているのかなという気もします。

図4:アジェンダ(List Menu)
Tabs(タブ)

続いてタブメニューです。
画面下のタブをタップすることで表示内容を切り替えていきます。
アプリでは画面サイズに制限もあり、よく利用されていますね。
ではアジェンダに適用してみます。
■適用結果
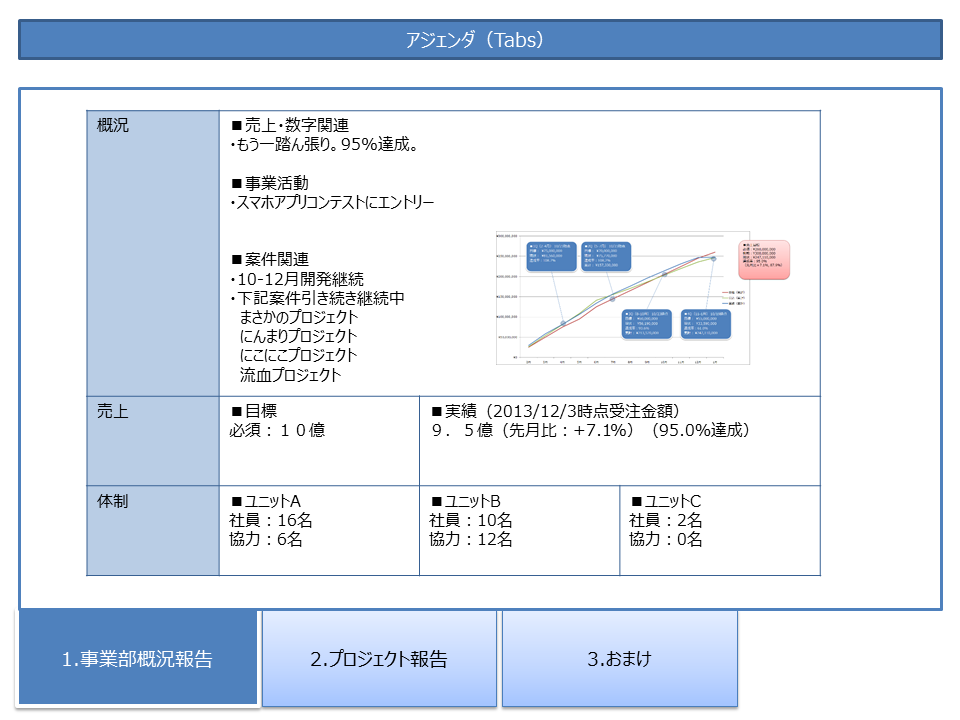
アジェンダというか、報告の内容そのものが表示されてますね。
タブメニューはアジェンダには合わないかもしれません。。。

図5:アジェンダ(Tab Menu)
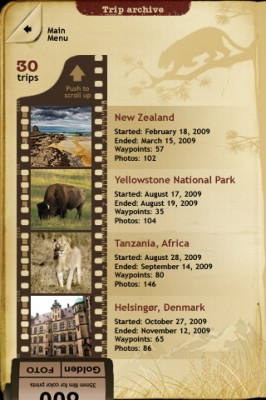
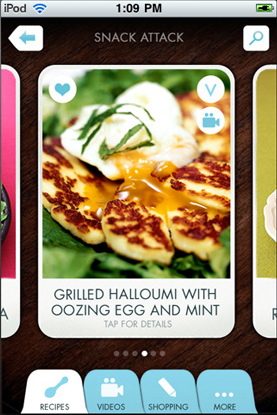
Gallery(ギャラリー)

写真やニュース、常に更新されるコンテンツがあるときのナビゲーションとしてよく利用されます。
・・・・・・この時点でアジェンダに合わないような気もしますが、さてどうでしょうか?
■適用結果
うーん、無理ありますね。
でもギャラリーにプロジェクトが日々、追加・更新されていくとしたらうれしいですね。

図6:アジェンダ(Gallery)
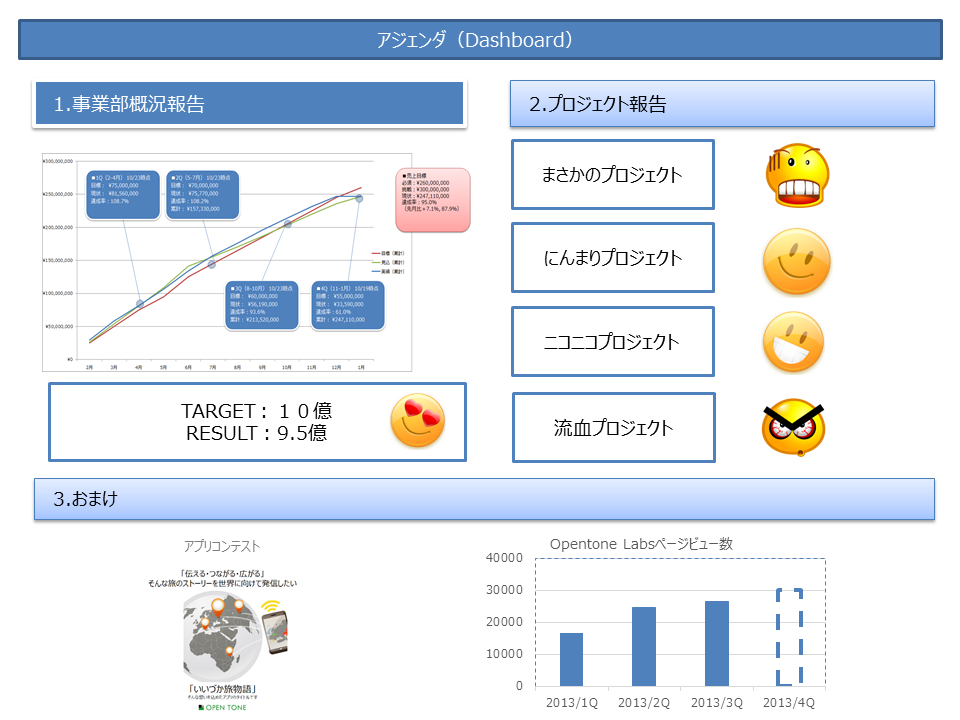
Dashboard(ダッシュボード)

ダッシュボードは自動車などの計器盤という意味ですね。
指標などを並べて表示して、各指標をタップすることでさらに詳しく見れるといった感じでしょうか。
アジェンダというより、報告書のサマリとして適用してみました。
■適用結果
一目で把握するにはいいかもしれません。
でも指標というよりは笑顔の度合いで判断って感じです。(笑)

図7:アジェンダ(Dashboard)
その他
他にもナビゲーションのUIパターンとしては下記のものもありました。
アジェンダには適用してませんが紹介だけしておきます。
■ドロワーメニュー
ドロワー(drawer)とは引き出しのことで、画面の端から引っ張り出してくるメニューのことですね。
現在のFacebookアプリはこの形式を取っていますね。
■メタファー
メタファー(Metaphor)は隠喩という意味で最初に表示される画面で
何かを想像させるような画面です。

■ページカルーセル
ページカルーセル(Page Carousel)は複数のページが存在するのですが
現在表示中の画面がどこにいるのかわかるよう、
例えば小さな点によって現在位置を示しているのが特徴です。
大抵フリックによってページ移動を操作します。

ちょっとした暇つぶしのアイディアでした。
さあ、どのパターンがアジェンダに最適ですかね?
皆さんはどう思われますか?



