皆さん、こんにちは!
itouです。
2013年5月31日にオープントーン主催のセミナー
エンタープライズ Webシステム カンファレンス(第14回ITテクニカルセミナー)を開催いたしました。
http://www.opentone.co.jp/news/seminar/130531/index.html
その中の「HTML5で目指せ!低コストで高機能なWEB開発」という講演で
Node.jsをベースにしたWebアプリケーション開発プラットフォームである
「Meteor」についてご紹介させていただきました。
ご来場頂いた方から
「Meteor開発に使えるIDEはないのか?」というご意見を伺いましたので
今回は、JavaScript統合開発環境「Cloud9 IDE」を使って
Meteorの開発環境を構築してみます。
Meteorとは
最初に、Meteorについて簡単にご説明いたします。
Meteorとは、サーバ/クライアントともにJavaScriptで記述できる
Webアプリケーション開発プラットフォームです。
導入の敷居が低いという特徴があり
Unix上で下記のコマンドを打つことで、インストールから実行まで実施できます。
インストール
ターミナル上で,以下のコマンドを実行してください。
[code] $ curl install.meteor.com | sh [/code]
Hello World作成
ターミナル上の適当な作業ディレクトリに移動し,以下のコマンドを実行してみてください。
[code] $ meteor create hello [/code]
実行
[code] $ cd hello # helloディレクトリに移動 $ meteor [/code]
Webブラウザで
http://localhost:3000/
にアクセスすると
「Hello World!」と表示されたかと思います。
詳細は
http://www.opentone.co.jp/news/seminar/130531/index.html
に前述のセミナーにて講演した資料がありますので
ご興味ありましたら、ぜひご覧ください。
Cloud9 IDEとは
Cloud9 IDEとは、サーバサイドJavaScriptのための統合開発環境です。
その名の通り、クラウドなので、ブラウザより使用することができます。
コード補完やバージョン管理ツールの連携等
一般的なIDEに備わっている機能が盛り込まれています。
環境構築
では、Cloud9 IDEでMeteorを動かしてみましょう。
アカウント登録
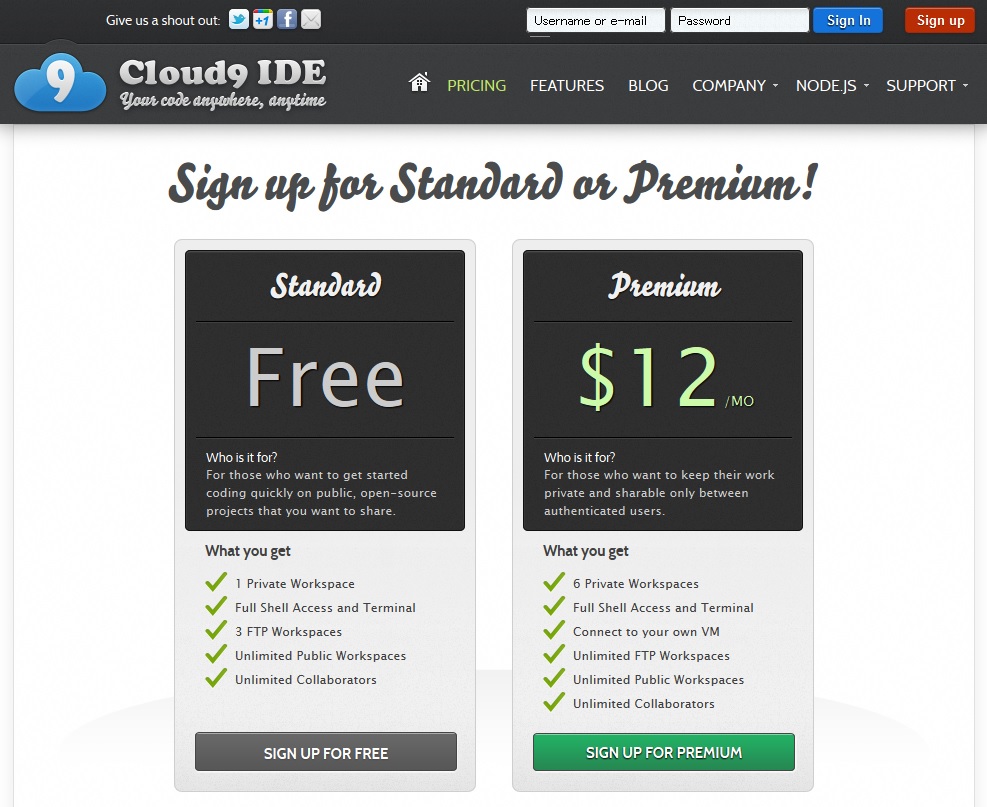
から[Sign up]ボタンを押下し
[SIGN UP FOR FREE]から無料版を登録できます。
(無料版はオープンソースプロジェクトになる等の制約があります)

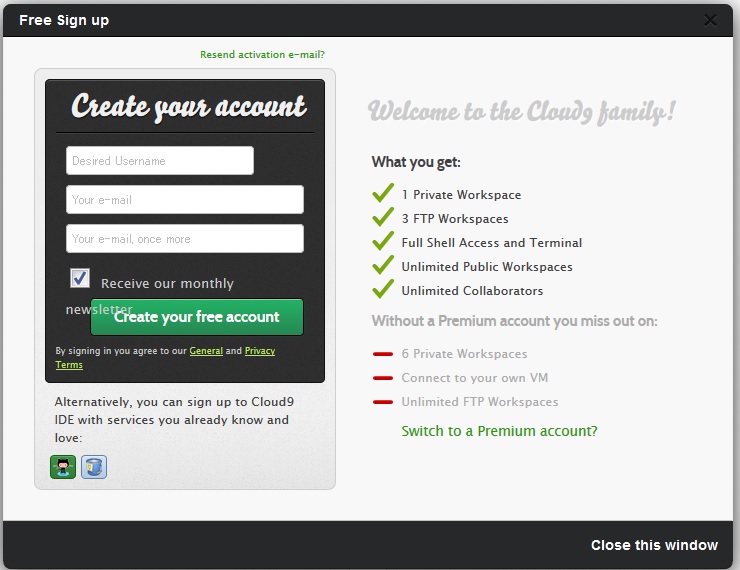
任意のユーザ名と、受信可能なメールアドレスを入力し
[Create your free account]を押下してください。
(Receive our monthly newsletterは外してもOKです。)

登録したメールアドレスにURLが送信されます。
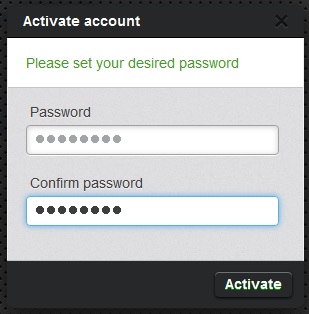
そちらに遷移するとパスワード入力を求められるので
任意のパスワードを入力します。

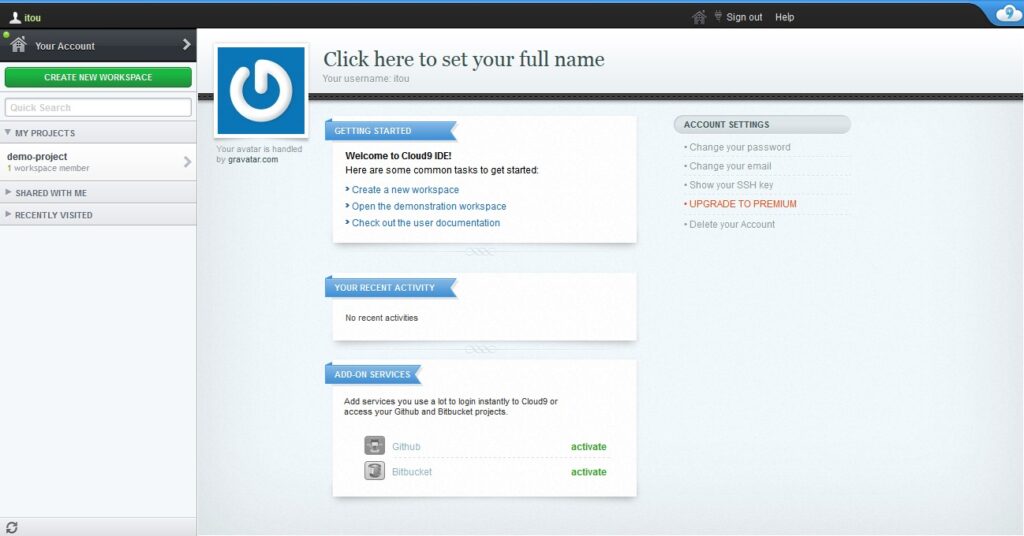
これで、ダッシュボード画面が表示されました。

Workspace作成
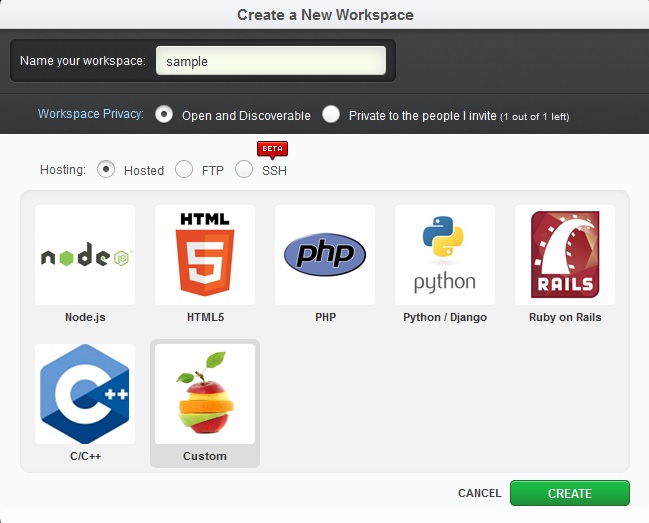
左上の[CREATE NEW WORKSPACE]→[Create a New Workspace」
を押下してください。
[Custom]を選択し[CREATE]を押下します。

Meteorインストール~実行
開いた画面の「START EDITING」を押下すると
開発画面が開き、下部にTerminalが表示されていると思います。
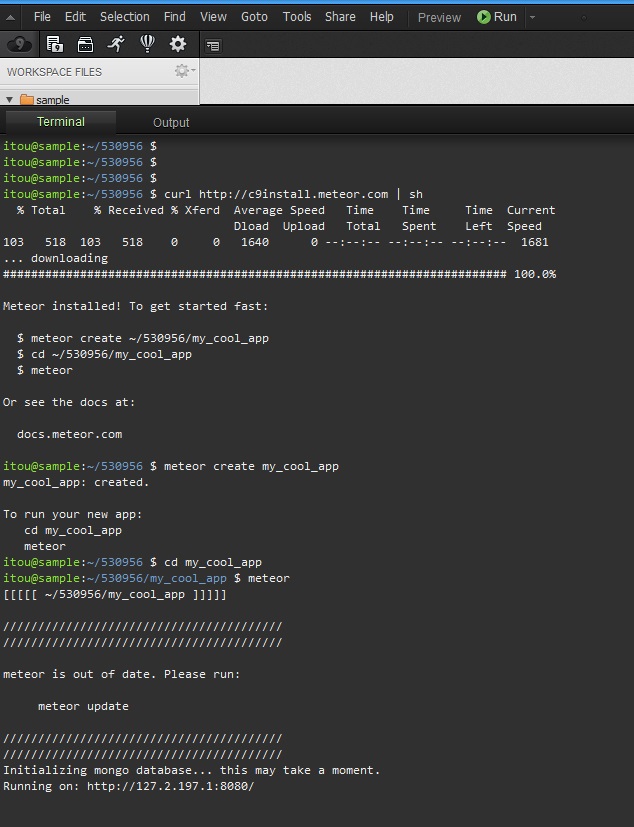
Terminal上に
[code] $ curl http://c9install.meteor.com | sh [/code]
と入力するとMeteorのインストールが始まります。
[code] $ meteor create my_cool_app [/code]
と入力し、アプリケーションを作成します。
Meteorを実行します。
[code] $ cd my_cool_app $ meteor [/code]

起動したWebアプリケーションは
http://[Workspace名].[ユーザ名].c9.io/
でアクセスできます。
今回のWorkspace名とユーザ名の場合
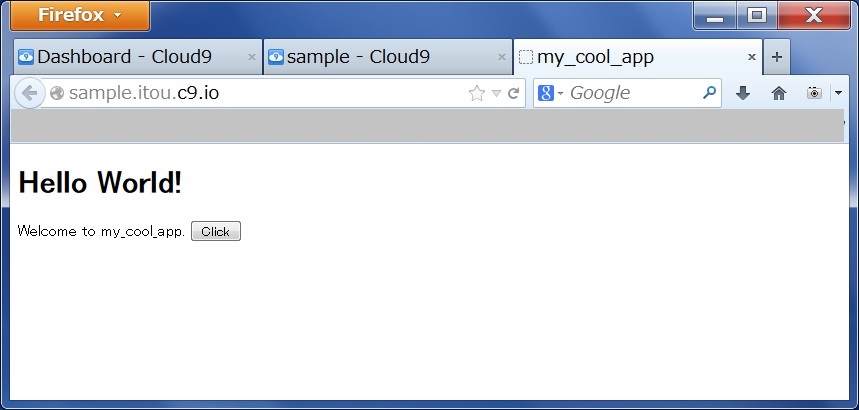
http://sample.itou.c9.io/
にアクセスし、動作確認を行います。
Hello World!が表示されました。

このように、http://c9install.meteor.com/を使用することで
MeteorのインストールからCloud9の連携まで一連の構築作業を自動化できます。
http://c9install.meteor.com/については
「Vianney Lecroart aka acemtp」という有志が作成しているとのことです。
編集してみよう
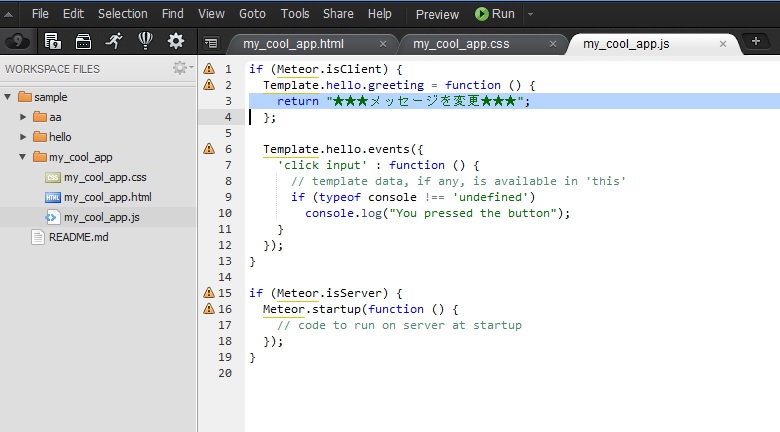
では、このHello World!を元に編集してみましょう。
Meteorを実行した状態のままで
表示メッセージを「★★★メッセージを変更★★★」に変更します。
「Ctrl+s」でソースを保存して
http://[Workspace名].[ユーザ名].c9.io/
にアクセスします。
再起動の必要はありません。


このように、ショートカットキー等も使えて、一般のIDEの感覚で使用することができます。
また、修正後は再起動せずにリアルタイムで反映されるので、スピーディな開発が可能となります。
最後に
今回、Meteorの開発に使用できる
Cloud9というIDEを紹介させていただきました。
Meteor(JavaScript)の開発環境として、メジャーなIDEであるEclipse等はもちろん使用できますが
ローカルにソースを置いて・・・という話になります。
全てクラウドで簡潔できるMeteor+Cloud9の組み合わせは
より手軽に開発できるというメリットがあります。
また、ここでは詳しくは触れませんが
Cloud9はGitHub、Bitbucketなどのバージョン管理ツールサービスや
HerokuなどのWeb公開クラウドサービスとの連携も可能となっております。
商用利用への壁はあると思いますが
Meteorをより手軽に開発できるという意味で
Cloud9はMeteor開発ツールの一つの選択肢といえるのではないでしょうか。
ぜひ、試していただければと思います。



