第1回 JavaScriptによるデータグリッドことはじめ
第1回 JavaScriptによるデータグリッドことはじめ
本連載を通して、JavaScript製のデータグリッドに触れ、高機能で優れたインターフェースをもつ製品をご紹介します。また、実際にデータグリッドを利用したプログラミングを通して、実現性の容易さなどもあわせて知っていただければと思います。なお、本連載を読むにあたり、HTMLやJavaScriptの基礎的な知識があると、理解しやすいと思います。
データグリッドの紹介
近頃、RIA(Rich Internet Applications)技術を採用したウェブアプリケーションが増えてきました。時間のかかる処理を非同期実行したり、見栄えのよいルック・アンド・フィールを提供したりするのに、RIA技術を採用し始めています。そこで、連載の一回目は、JavaScriptで作成されたデータグリッド・ライブラリとして次の4つのライブラリを紹介しようと思います。
- dhtmlxGrid
- jqGrid
- ExtJS Grid
- OmniGrid
それぞれのデータグリッドの特徴
dhtmlxGrid
dhtmlxGridは、DTHMLX社から提供されているライブラリです。グリッド自体の機能豊富さもさることながら、様々なデータフォーマット(XML, JSON, CSV, JS Array, HTML Table)に対応しています。無償版(GPL)と有償版があります。
図1. dhtmlxGridトップページ

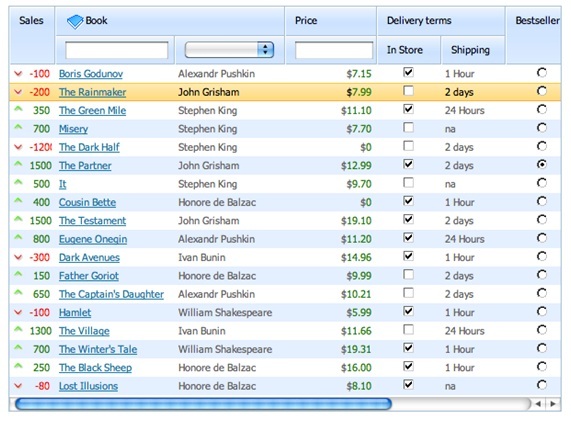
図2. dhtmlxGridを使用した表示サンプル画面

jqGrid
jqGridは、jQueryを利用したデータグリッド・ライブラリです。したがってってjQueryや、その他のjQueryプラグインとの親和性が高くなっています。また、無償でありながら、デモやドキュメントが整備されており、機能も充実しています。
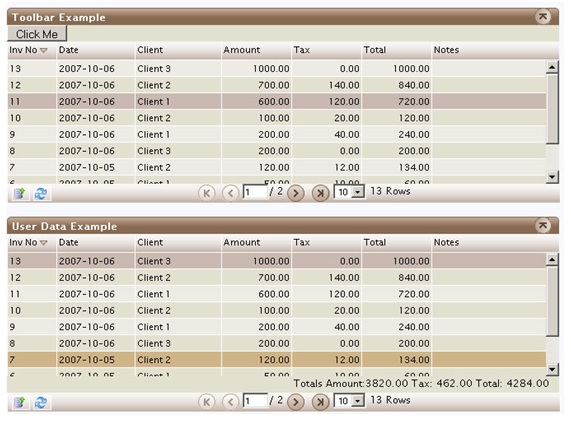
図3. jqGridを使用したサンプル画面

ExtJS Grid
ExtJS Gridは、ExtJSというRIA開発用フレームワークに含まれるコンポーネントのひとつです。Sencha社から提供されており、日本ではExt Japan社がライセンス販売を行っています。機能が豊富で、さらに日本語によるチュートリアルが提供されています。
図4. ExtJS Gridトップページ

OmniGrid
OmniGridは、Mootoolsを利用したデータグリッドです。Omnisdata社から提供されています。リリースから日が浅いこともあり、上記で紹介したデータグリッドに比べると、まだまだ機能の豊富さという点では追いついていない様子が感じられます。
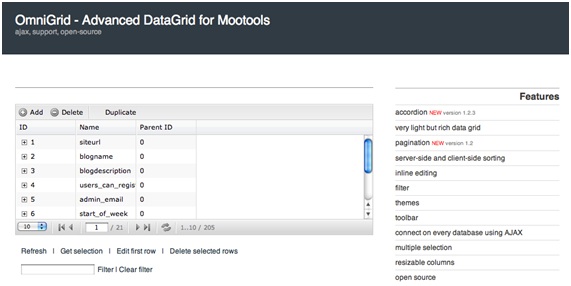
図5. OmniGridトップページ

おわりに
連載の第一回はいくつかのデータグリッドをご紹介させていただきました。
皆様がご存知のデータグリッドもあったのではないでしょうか?
さて今後の連載では、今回紹介したデータグリッドの中のdhtmlxGridについて、さらに詳しく取り上げていきたいと思います。次回は、dhtmlxGridを使用するまでの必要環境やセットアップなどを解説いたします。
第1回 おしまい
※.記載されているロゴ、システム名、製品名は各社及び商標権者の登録商標あるいは商標です。